Designing for Designers
Madison Design Website
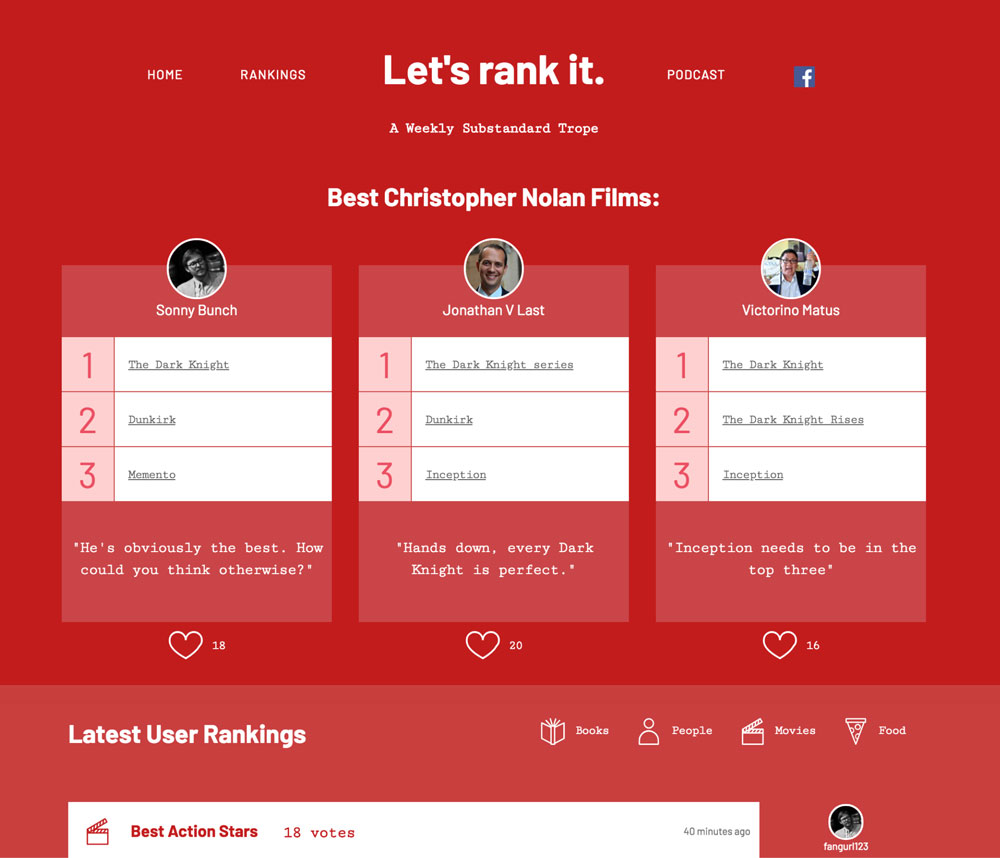
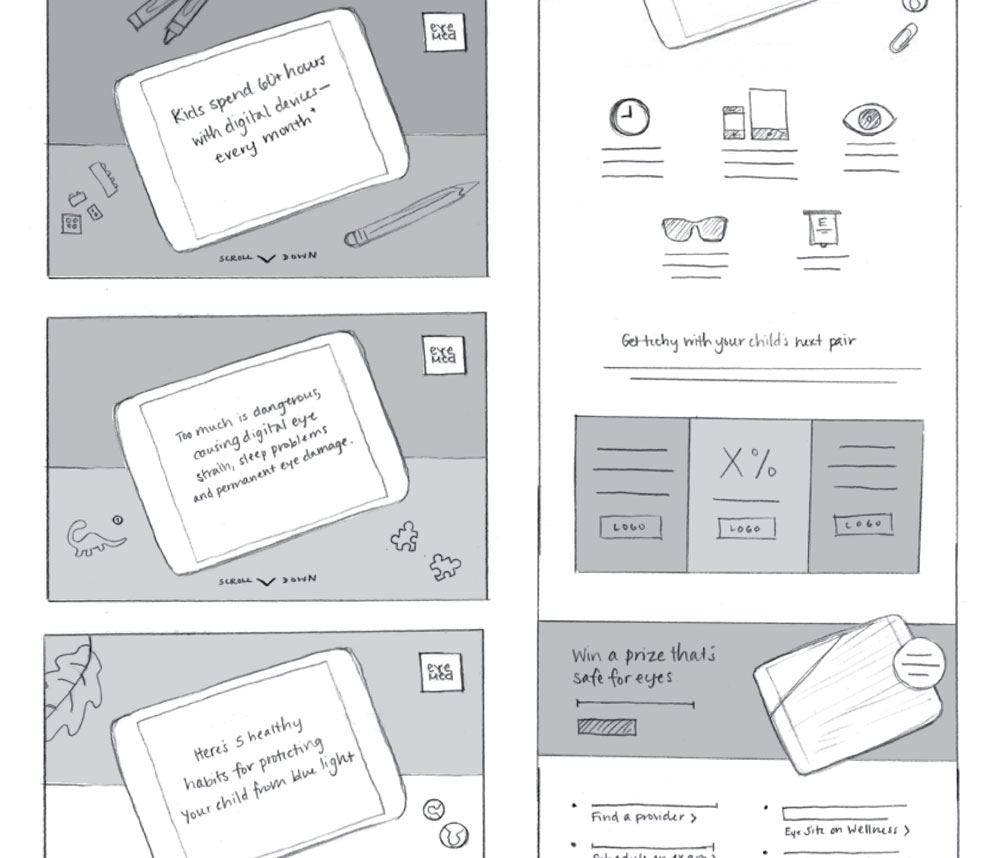
Madison Design's website was outdated—not to mention unresponsive to devices. I embarked on researching competitors, website trends, and ways to capture Madison's vibrant and straightforward design aesthetic. The process included 3 layout concepts, detailed comps for the main pages, and strategies for how to display work and tell stories.

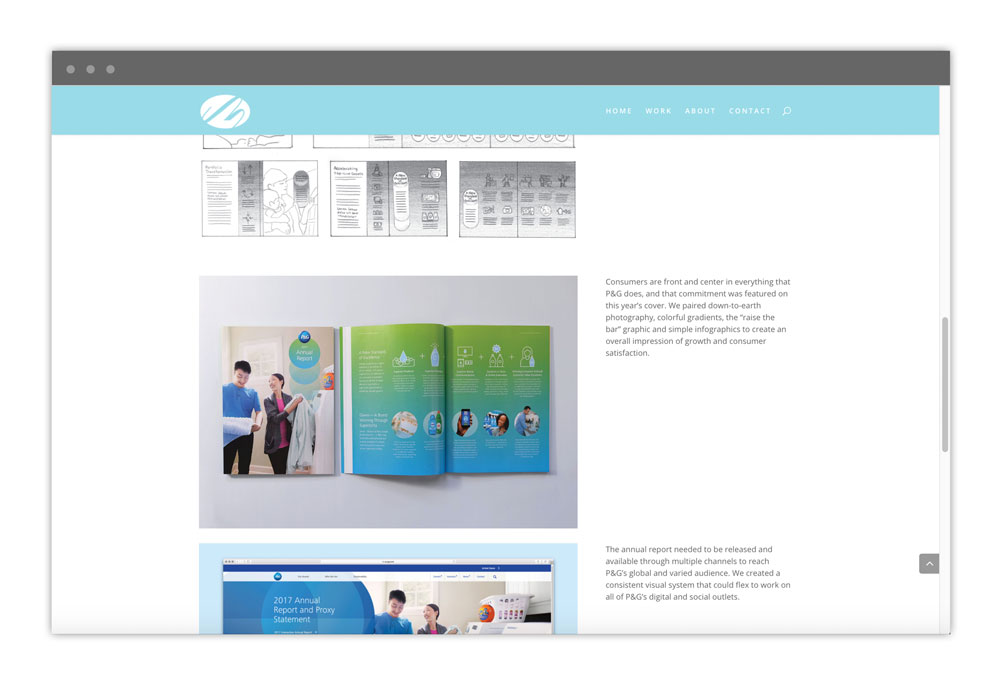
Implementation involved translating flat comps to the current Wordpress site using the Divi theme and some personal minor modifications. Once the site structure was complete, I moved on to the planning and management of every project story. The goal of each is to convey the process—versus just the final product—through the photography, digital assets, and copywriting.

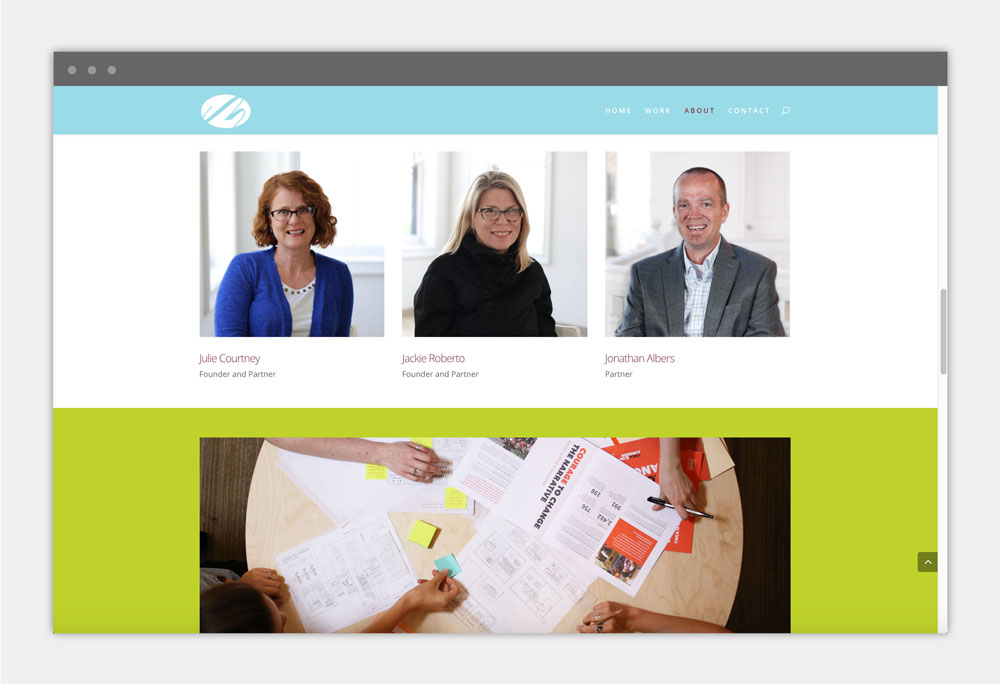
To complete the full transformation of our digital persona, our "About" section needed consolidation, new headshots, and studio photography that captures the "Madison Ways." Directing in-house resources, a new portrait style was developed and implemented.

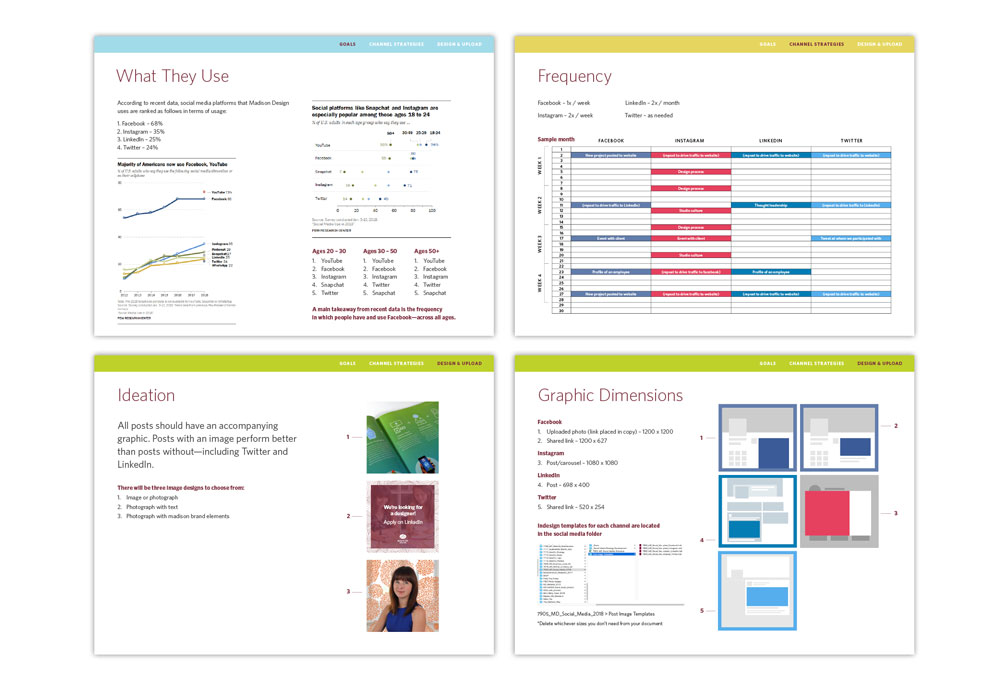
Once the website was launched, I began Phase 2: social media. After specifying our goals, which included driving traffic to our website, I researched platform pros and cons to determine where to place our focus. After creating deployment benchmarks, personas, post types, and size templates for each channel, I created an interactive guide to help empower others to participate.